09 October 2023
Asset Bundling For Laravel Applications On CPanel Using GitHub Action (npm install & build)
In this post, we will learn how to install and build frontend assets for a Laravel application and auto deploy on CPanel using GithHub Actions. When building applications with Laravel, you will typically use Vite to bundle your application's CSS and JavaScript files into production ready assets. Bundling assets on a cPanel server can be unfruitful due to limited system resource on a shared cPanel server.
Using GitHub action, we can install and build our laravel application node dependecies and deploy it to our cPanel server everytime we push to our GitHub repository.
Prerequisites: Connect GitHub & Deploy To CPanel
- To connect our cPanel server to our GitHub account, here is a simple guide — How To Connect Cpanel To Github, Gitlab, And Bitbucket And Deploy Private Repositories.
- To deploy your Laravel aplication to CPanel, follow this 5 mins guide — How To Deploy A Laravel Project On Linux Shared Hosting In 5 Minutes.
Setup GitHub Action Workflow
- Create a .github/workflows directory in the app repository on GitHub if this directory does not already exist.
- Create a file named ci.yml inside the .github/workflows directory.
- Copy the following YAML contents into the ci.yml:
Replace cpanel_username with your CPanel username and project_dir with your deployed application directory on CPanel.
name: CI
on:
push:
pull_request:
jobs:
tests:
runs-on: ubuntu-latest
name: Build & Deploy Assets
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Install NPM dependencies
run: npm install
- name: Compile assets
run: npm run build
- name: Setup SSH
run: |
mkdir -p ~/.ssh/
echo "${{ secrets.SSH_PRIVATE_KEY }}" > ~/.ssh/id_rsa
echo "${{ secrets.SSH_PUBLIC_KEY }}" > ~/.ssh/id_rsa.pub
chmod 600 ~/.ssh/id_rsa
chmod 600 ~/.ssh/id_rsa.pub
ssh-keyscan -H ${{ secrets.SERVER_IP }} >> ~/.ssh/known_hosts
- name: Deploy build
run: |
rsync -rv ${{ github.workspace }}/node_modules/cpanel_username@${{ secrets.SERVER_IP }}:/home/cpanel_username/public_html/project_dir/node_modules
rsync -rv ${{ github.workspace }}/public/build/cpanel_username@${{ secrets.SERVER_IP }}:/home/cpanel_username/public_html/project_dir/public/buildThis workflow runs everytime we push to our GtiHube reposiory, which will set up SSH connection, build and deploy the node_module and the public/build directory to our cPanel server.
Next we need to create GitHub action secrets for SSH_PRIVATE_KEY & SSH_PUBLIC_KEY keys and also for the SERVER_IP, usually the cPanel shared IP address.
To setup your CPanel private and public ssh keys follow this guide — How To Connect Cpanel To Github, Gitlab, And Bitbucket And Deploy Private Repositories
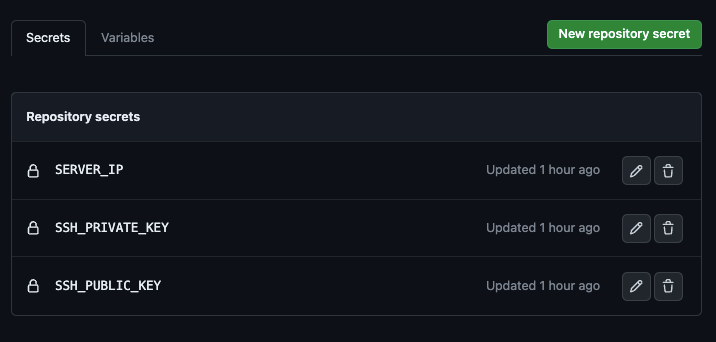
Create GitHub Action Secrets
- Private and public keys can be found in the ~/.ssh directory of the CPanel server.
- On GitHub.com, navigate to the settings page of the app repository.
- In the "Security" section of the sidebar, select Secrets and variables, then click Actions.
- Click New repository secret and create SSH_PRIVATE_KEY, SSH_PUBLIC_KEY and SERVER_IP secrets respectively.

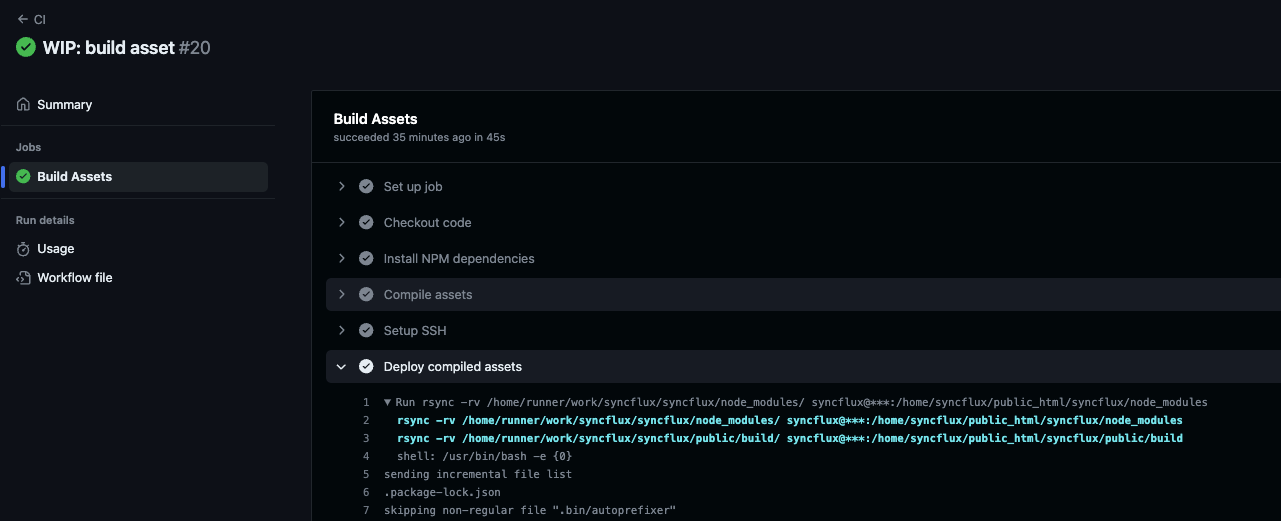
Now when we rerun our GitHub Action job and if it runs successfully, we will have our node_module and the public/build directories deployed successfully on our cPanel.

Join my inner circle newsletter
Be the first to hear about anything I publish, launch, or think is helpful for you. Subscribe here
Hey, have you tried Litehost lately ?
Litehost is a web hosting platform for PHP & Laravel developers with Composer, Git, PHP & CLI pre-installed. Try it now