18 October 2019
Getting Started With Laravel Lite Blog
In my previous post, I mentioned how I built Lite Blog. In this post I will be detailing how to get started and some of the interesting features of Lite Blog.
Installation
Installing Lite Blog is pretty simple. Its just like installing a Laravel application using composer.
composer create-project --prefer-dist stephenjude/lite-blog myblogAfter the installation, create your database and update .env file with your database credentials. After that run the setup command inside the project directory.
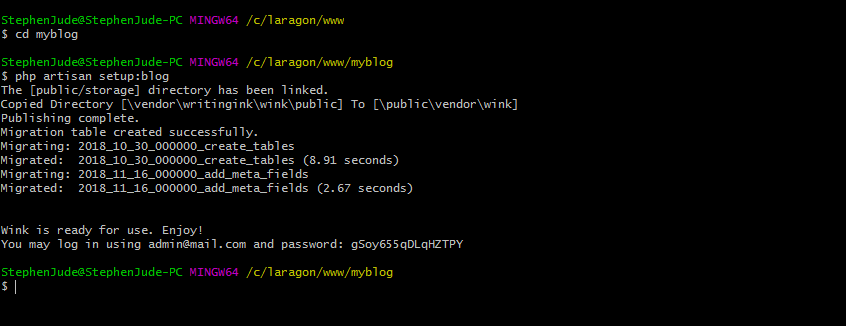
cd myblog
php artisan setup:blogThis will publish the public assets for the publishing platform (wink) and generate a login credentials for you.
 Visit
Visit myblog.test on your local machine to see your homepage.
To create post visit
myblog.test/editor and login with the generated credentials.
Site Configs
Here we are going to set the site configuration for our blog. The site configs are inside the config/services.php file.
'meta' => [
'site_name' => 'My Perosnal Blog',
'mantra' => 'Web & Mobile Developer',
],The site_name is the title of the blog while the mantra is what the site stands for usually under the title of the blog. Update them to fit your taste.
Social Profile Links
Insideconfig/services.php add your social media profile links.
'social' => [
'linkedin' => 'https://www.linkedin.com/in/username/',
'email' => 'mailto:mail@gmail.com',
'medium' => 'https://medium.com/@username',
'github' => 'https://github.com/username',
'twitter' => 'https://twitter.com/username',
'atom' => '#',
],###
Unsplash Integration
When creating post you might like to make use of free professional photos. Wink comes with Unsplash integration out of the box so head over to Unspash, create a new Unsplash app. Grab the 'Access Key' and add it to your .env file as UNSPLASH_ACCESS_KEY
Compiling assets (Optional)
In case you want to recompile the javascript. You have to install the nodejs packages and then run dev, just like you do in your Laravel application.
npm install
npm run devSEO - Search Engine Optimizations
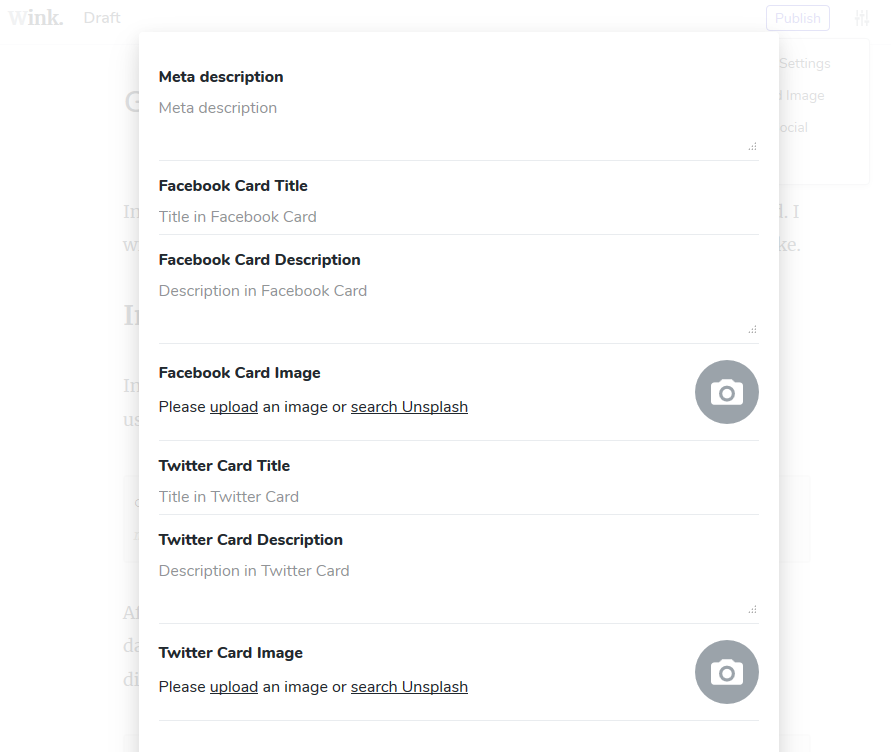
The Laravel publishing platform I used on this project (wink) made a very nice provision for SEO. It was designed that every post you publish has fields where you can add your post's SEO data. I have implemented this on the resources/views/post.blade.php.
 For the SEO image, I made use of post featured image. So automatically your featured image will appear as you share the post on twitter, facebook or any other social network sites.
For the SEO image, I made use of post featured image. So automatically your featured image will appear as you share the post on twitter, facebook or any other social network sites.
 I also used post tags as SEO keywords so adding tags to your post is a plus.
I also used post tags as SEO keywords so adding tags to your post is a plus.
Conclusion
Lite Blog is a Laravel application and its highly flexible for modification. You can find the project on github and its open for contributions.
If you have any question you can reach out to me on twitter.
Join my inner circle newsletter
Be the first to hear about anything I publish, launch, or think is helpful for you. Subscribe here
Hey, have you tried Litehost lately ?
Litehost is a web hosting platform for PHP & Laravel developers with Composer, Git, PHP & CLI pre-installed. Try it now